Ace Tips About How To Keep Footers At The Bottom Of Page

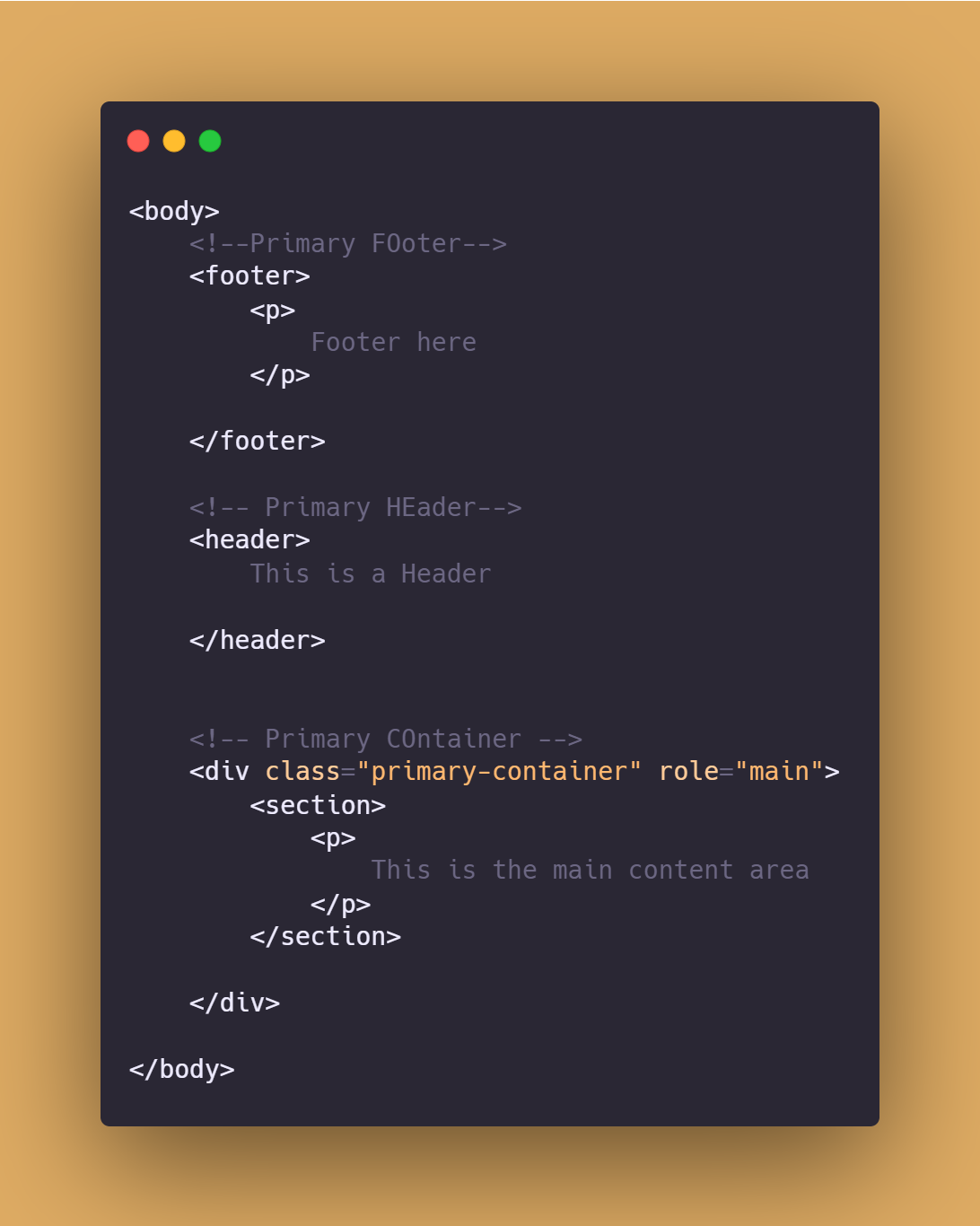
To make the footer fixed, in css set the footer’s position to fixed.
How to keep footers at the bottom of the page. Here are the steps for your reference. There’s really two main options: The div is absolutely positioned bottom:0;
This moves it to the bottom of the container div. However, if the page has small amount of. The easier of the two is the fixed footer.
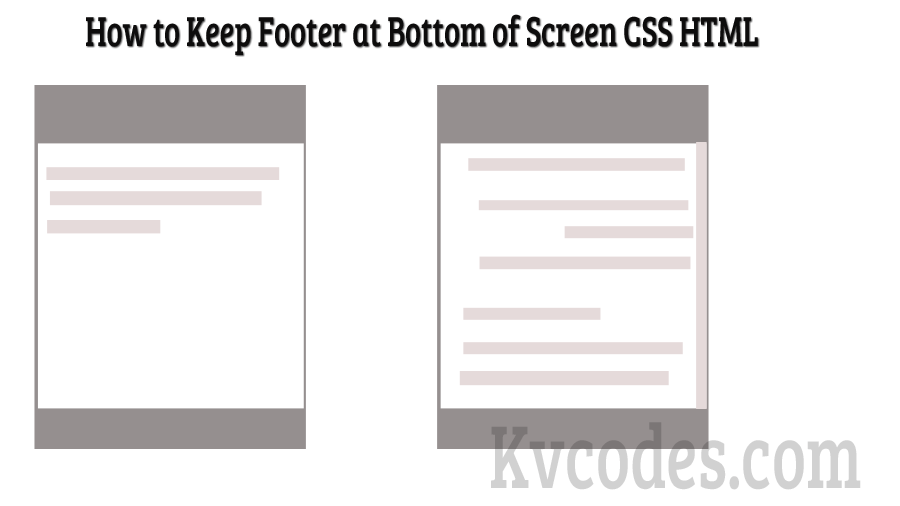
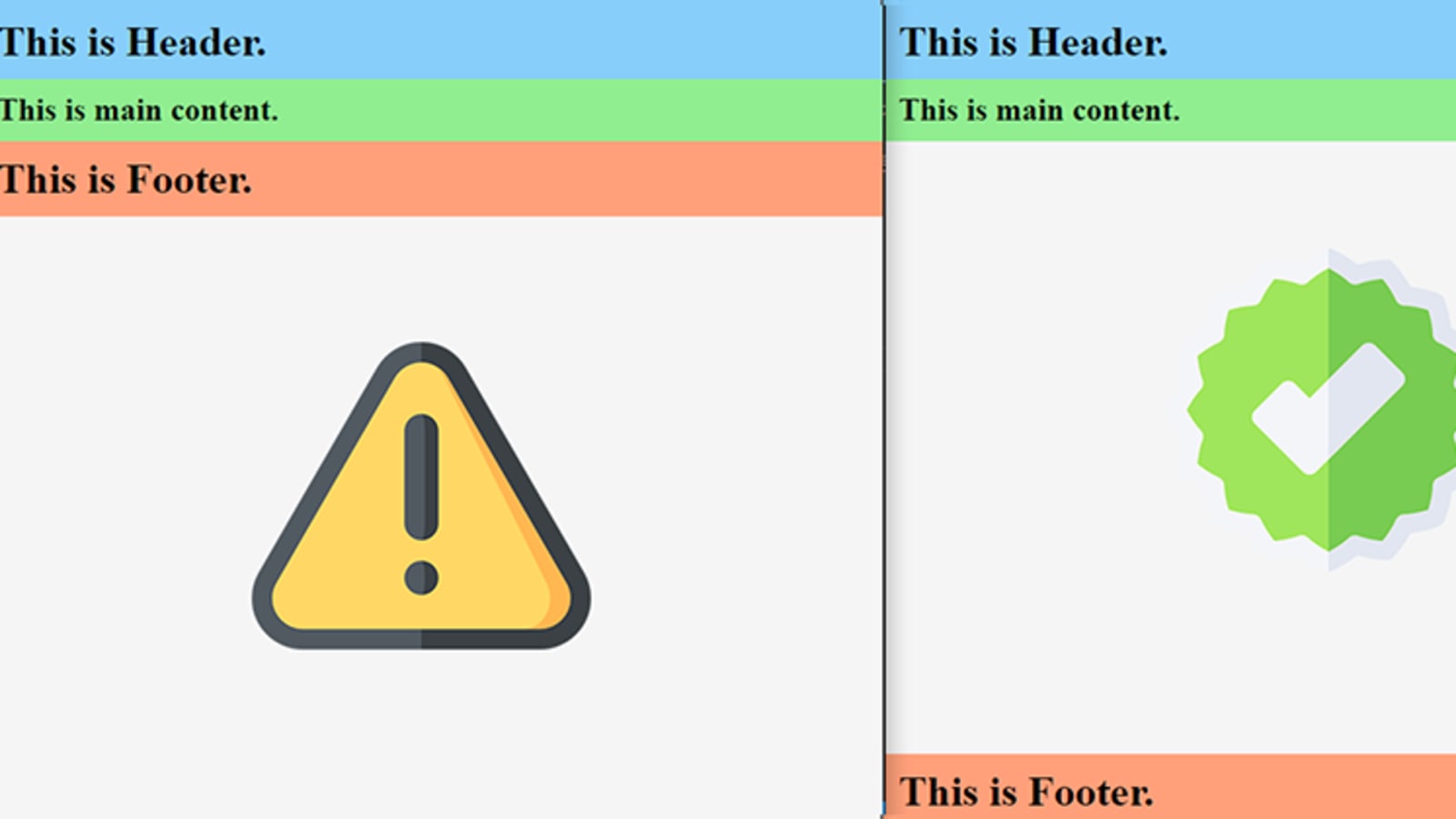
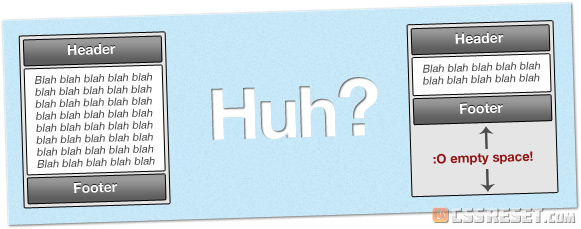
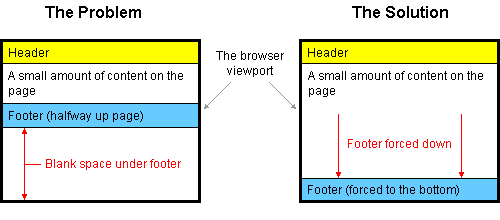
How to keep footers at the bottom of the page (css demo) in this demo the footer is pushed to the bottom of the screen in all standards compliant web browsers even when there is only a. The solution is to force the footer down to the bottom of the page for smaller contents. The footer has a set height in pixels (or ems).
How to fix css footer to bottom of page? When a page contains a large amount of content, the footer is pushed down off the viewport, and if you scroll down, the page ‘ends’ at the footer. When there is little content on the page the.